အားလုံးမဂၤလာပါခင္ဗ်ာ..။ အေၾကာင္းအေၾကာင္းအမ်ိဳးမ်ိဳးေၾကာင့္ ပုိ႔စ္အသစ္ေတြ မတင္ႏုိင္တဲ့အတြက္ လာလည္ၾကသူ မိတ္ေဆြအေပါင္းအား အလြန္ပဲ အားနာမိပါတယ္ခင္ဗ်ာ..။ အခုလည္း မအားတဲ့ၾကားကပဲ ေတာင္းဆုိထားတဲ့သူမ်ားအတြက္ ဘေလာ့မွာ width ကုိ မိမိတုိ႔လုိသလုိ ခ်ဲ႕ႏုိင္/ခ်ံဳ႕ႏုိင္ေအာင္ ဒီပုိ႔စ္ေလးကုိ ေရးသားလုိက္ရပါတယ္။ မိမိနားလည္သလုိ တင္ျပထားျခင္းျဖစ္တဲ့အတြက္ အားနည္းခ်ိဳ႕ယြင္းခ်က္မ်ားရွိပါက နားလည္ခြင့္လႊတ္ေပးၾကပါလုိ႔ ဦးစြာေတာင္းပန္အပ္ပါတယ္။ လုိအပ္ခ်က္မ်ားရွိခဲ့ရင္လည္း ျဖည့္စြက္ေပးၾကေစလုိပါတယ္။
ဘေလာ့ရဲ႕ width ကုိခ်ဲ႕ျခင္း/ခ်ံဳ႕ျခင္းျပဳလုပ္ဖုိ႔အတြက္ သူ႔ရဲ႕ အေျခခံသေဘာတရားေလးကုိေတာ့ သိဖုိ႔လုိအပ္ပါတယ္။ ဒါမွသာ မိမိတကယ္ ျပင္ဆင္တဲ့အခါ နားလည္လြယ္မွာျဖစ္ပါတယ္။ ဒါေၾကာင့္ Template ကုိ အၾကမ္းဖ်ဥ္းအားျဖင့္ header-wrapper ၊ outer-wrapper နဲ႔ footer ဆုိၿပီး (၃)ပုိင္း ပုိင္းျခားထားေၾကာင္းကုိ သိထားရပါ့မယ္။ အဲဒီ (၃)ပုိင္းစလုံးရဲ႕ width ေတြကလည္း တူညီေနရပါ့မယ္။ ဥပမာ.. header-wrapper ရဲ႕ width က 980px ဆုိရင္ outer-wrapper နဲ႔ footer တုိ႔ရဲ႕ width ေတြကလည္း 980px စီပဲ ရွိၾကရပါမယ့္။ ဒါမွသာ အခ်ိဳးညီလွပတဲ့ Template တစ္ခု ျဖစ္ပါလိမ့္မယ္။
header-wrapper = outer-warpper = footer
အဲဒီ အပုိင္းႀကီး(၃)ပုိင္းအနက္ outer-wrapper အေၾကာင္းကုိ ထပ္ေျပာပါ့မယ္။ outer-warpper ဆုိတာကေတာ့ main-wrapper နဲ႔ sidebar-wrapper ႏွစ္ခုကုိ ေပါင္းထားတာပဲျဖစ္ပါတယ္။ သေဘာကေတာ့ outer-wrapper ရဲ႕ width ဟာ main-wrapper နဲ႔ sidebar-wrapper ႏွစ္ခုေပါင္းတာနဲ႔ ညီပါတယ္။
ဥပမာ...
outer-wrapper = 980px ဆုိပါက..
main-wrapper + sidebar-wrapper = 980px ျဖစ္ရပါမယ္။
outer-wrapper = main-wrapper + sidebar-wrapper (sidebar တစ္ခုသာပါသည့္ template မ်ားအတြက္)
outer-wrapper = main-wrapper + right-sidebar-wrapper + left-sidebar-wrapper (sidebar ႏွစ္ခုပါသည့္ template မ်ားအတြက္)
ဒါေပမယ့္ main-wrapper နဲ႔ sidebar-wrapper ႏွစ္ခုအၾကားမွာေတာ့ margin ေတာ့ထားေပးရပါတယ္။ တစ္ခုနဲ႔တစ္ခု ထိစပ္ေနရင္ ၾကည့္ရတာလည္း အဆင္ေျပမွာမဟုတ္ပါဘူး.။ ဒါေၾကာင့္ margin အတြက္ 30px, 40px.. စသည္ျဖင့္ ထားေပးရပါတယ္။ ေအာက္မွာ ေပးထားတဲ့ နမူနာပုံေလးေတြကုိၾကည့္ၾကပါခင္ဗ်ာ..။
အေပၚကပုံေတြကုိၾကည့္မယ္ဆုိရင္...
Sidebar တစ္ခုသာပါတဲ့ Template အတြက္..
Main + margin + sidebar = outer
640px + 30px + 310px = 980px
Sidebar ႏွစ္ခုပါတဲ့ Template အတြက္
left-sidebar + margin + main + margin + right-sidebar = outer
200px + 30px +520px + 30px + 200px = 980px
ဒါဆုိရင္ေတာ့ Template ရဲ႕အေျခခံသေဘာတရားကုိ နားလည္ေလာက္ၿပီလုိ႔ထင္ပါတယ္။ အခု မိမိတုိ႔ရဲ႕ Template width ေတြကုိ လုိအပ္သလုိျပင္ၾကည့္ၾကရေအာင္..။ မူလက 980px ရွိတဲ့ Sidebar (၂)ခုပါ Template ကုိ 1200px အျဖစ္ ျပင္ၾကည့္ပါမယ္..။
မိမိတုိ႔ရဲ႕ဘေလာ့မွာ sign in လုပ္ၿပီး Design ေအာက္က Edit HTML ကုိသြားပါ။ ထုံးစံအတုိင္း Download Full Template လုပ္ၿပီး မိမိတုိ႔ရဲ႕ ဘေလာ့ကုိ backup လုပ္ထားလုိက္ပါ။
Ctrl + F နဲ႔ “#header-wrapper”, “#outer-wrapper”, “#main-wrapper”, and “#footer” ဆုိတဲ့ code ေတြကုိရွာပါ..
#header-wrapper {
width:980px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 520px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#right-sidebar-wrapper {
width: 200px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-sidebar-wrapper {
width: 200px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#footer {
width:980px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
980px ရွိတဲ့ Template ကုိ 1200px အထိခ်ဲ႕မွာ ျဖစ္တဲ့အတြက္ အေပၚက code ေတြထဲက header-wrapper, outer-wrapper, footer တုိ႔ရဲ႕ width ေတြကုိ 1200px လုိ႔ျပင္လုိက္ပါ့မယ္။
outer-wrapper ရဲ႕ width ဟာ 1200px ျဖစ္သြားၿပီးျဖစ္တဲ့အတြက္ main-wrapper နဲ႔ sidebar (2)တုိ႔ရဲ႕ width စုစုေပါင္းကုိလည္း 1200px ျဖစ္ေအာင္ ျပင္ေပးရပါ့မယ္။ sidebar ေတြရဲ႕ width ဟာ မိမိဘေလာ့ရဲ႕ လုိအပ္ခ်က္နဲ႔ ကုိက္ညီၿပီးသားဆုိရင္ေတာ့ ျပင္စရာမလုိပါဘူး။ အကယ္၍ မကုိက္ဘူးဆုိရင္ေတာ့ ေျပာင္းေပးႏုိင္ပါတယ္။ မူလ sidebar ရဲ႕ 200px ကုိ 220px အထိ္ခ်ဲ႕ခ်င္တယ္ ဆုိပါစုိ႔ ။ ဒါဆုိရင္ 1200 ထဲက ေန margin (၂)ခုအတြက္ 60 (30px + 30px) ကုိဖယ္ၿပီး ေအာက္ပါအတုိင္းေျပာင္းေပးရပါမယ္။ ဒါမွသာ စုစုေပါင္း 1200 px ျဖစ္ပါလိမ့္မယ္။
main-wrapper=700px
left-sidebar=220px
right-sidebar =220px
အားလုံး ေျပာင္းၿပီးသြားရင္ေတာ့ save မလုပ္ေသးဘဲ preview အရင္ၾကည့္ပါ။ အဆင္ေျပတယ္ဆုိမွသာ Save လုပ္ပါ။
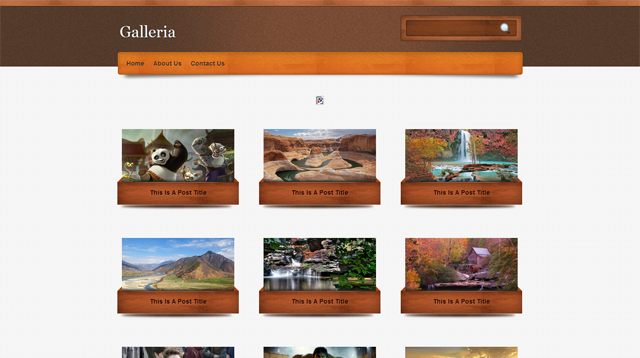
Template ခ်ဲ႕ျခင္း/ခ်ံဳ႕ျခင္းအတြက္ကေတာ့ ဒီေလာက္ဆုိရင္ အနည္းငယ္ အေထာက္အကူျဖစ္ၿပီလုိ႔ ယူဆပါတယ္။ မရွင္းလင္းတဲ့အခ်က္အလက္မ်ားရွိရင္လည္း ေဆြးေႏြးေမးျမန္းႏုိင္ၾကပါတယ္။ တစ္လက္စတည္း ဒီပုိ႔စ္ေလးနဲ႔ ဆက္စပ္ေနတဲ့ မိမိတုိ႔ဘေလာ့ header banner ပုံေလးကုိ မိမိတုိ႔စိတ္ႀကိဳက္ ပုံေလးေတြနဲ႔ အစားထုိးတဲ့အေၾကာင္းကုိ ေျပာခ်င္ပါတယ္။ အခ်ိဳ႕ေသာ ဘေလာ့ေတြမွာ Header Banner ပုံေတြ အခ်ိဳးမက်တာကုိ ေတြ႕ေနရပါတယ္။ ဘာေၾကာင့္လဲဆုိေတာ့ မိမိဘေလာ့ Header ရဲ႕ width နဲ႔ မိမိအစားသြင္းမယ့္ banner ပုံရဲ႕ width တုိ႔ မကုိက္ညီတာေၾကာင့္ပဲျဖစ္ပါတယ္။ ဒါေၾကာင့္ မိမိဘေလာ့ရဲ႕ Header width က 1200px ဆုိရင္ မိမိအစားသြင္းမယ့္/အသုံးျပဳလုိတဲ့ Header image ရဲ႕ width ကုိလည္း 1200px ျဖစ္ေအာင္ photoshop လုိ image editor တစ္ခုခုကုိအသုံးျပဳႏုိင္ၾကပါတယ္။ အားလုံးအဆင္ေျပ ေပ်ာ္ရႊင္ခ်မ္းေျမ့ၾကပါေစခင္ဗ်ာ.......။
 Guest post by - IT-Traveller
Guest post by - IT-Travellerေအာင္ေအာင္(မကစ) ရဲ႕ ဘေလာ့ခရီးသည္ေလးအား အားေပးေနၾကတဲ့အတြက္ ေက်းဇဴးအထူးတင္ပါတယ္.. တုန္႕ျပန္မွဳအေနနဲ႕ fb like ေလးေတာ့ လုပ္ေပးခဲ့ၾကပါေနာ္.. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။ အဆင္မေျပတာမ်ားရွိခဲ့ပါက...cbox မွာ ေျပာခဲ့ၾကပါေနာ္..
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)